Страничка дизайна - Адаптивный веб-дизайн Википедия

Адаптивный веб-дизайн
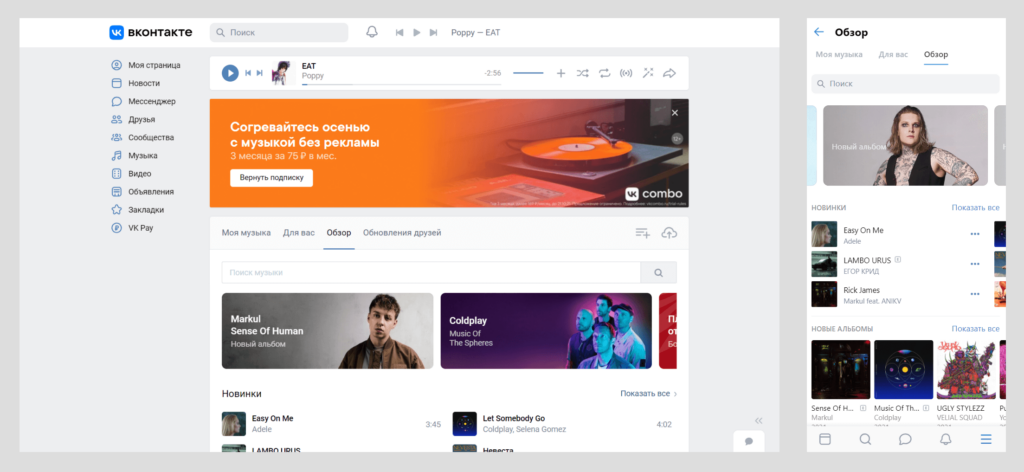
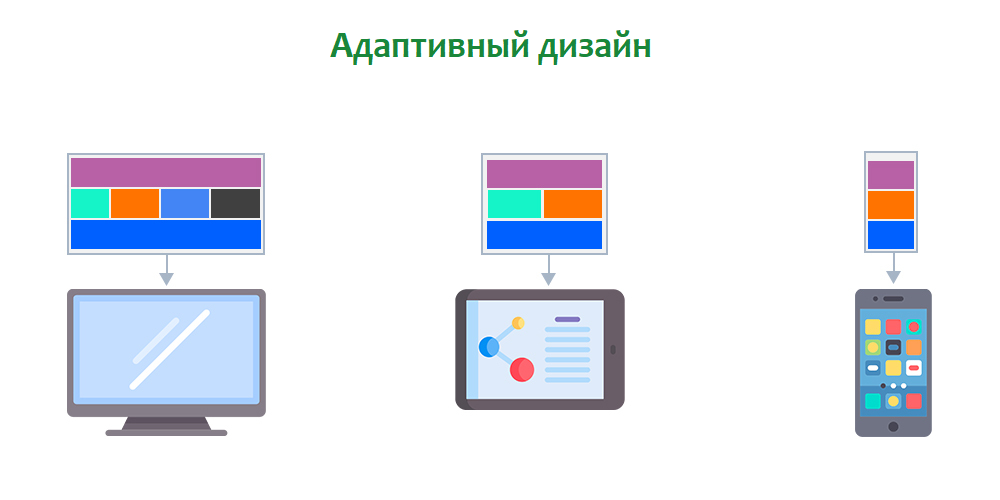
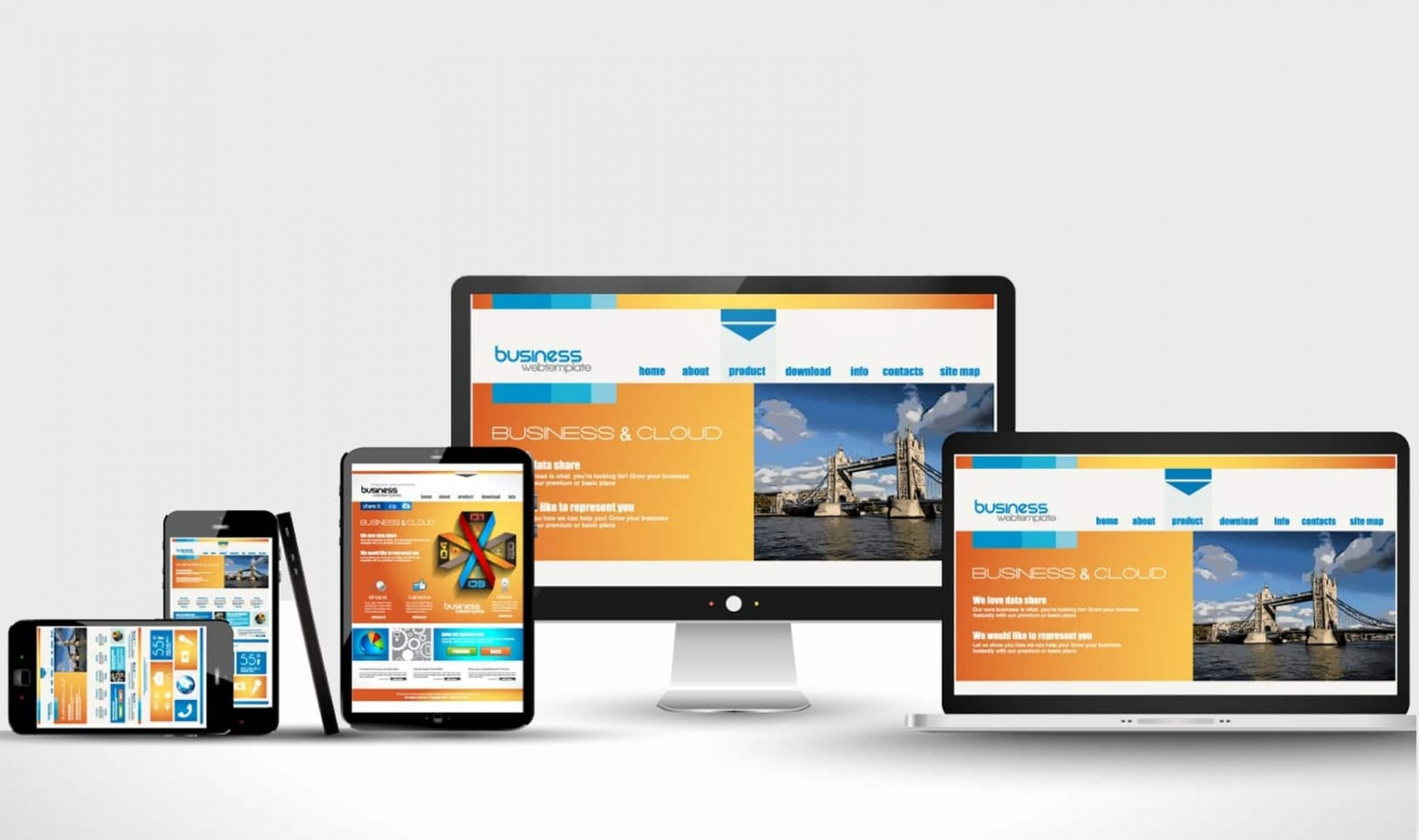
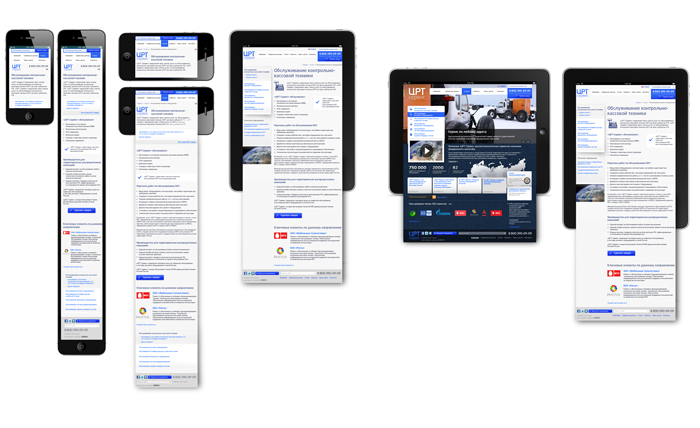
Адаптивный веб-дизайн англ. Responsive Web Design — дизайн веб-страниц, обеспечивающий корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера. Целью адаптивного веб-дизайна является универсальность веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств. Вопросы и ответы.











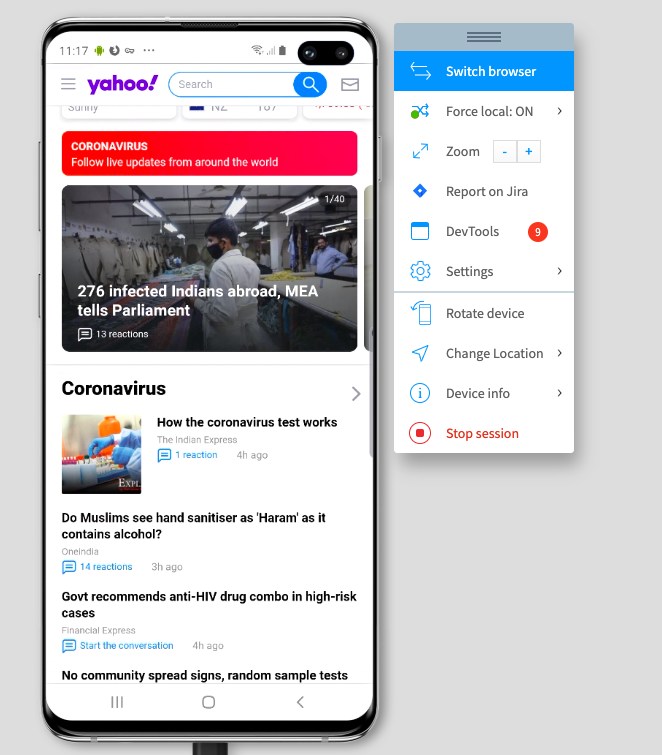
Адаптивный веб-дизайн RWD - это подход к веб-дизайну , который делает веб-страницы хорошо отображаются на различных устройствах и размерах окон или экранов. В недавних работах также учитывается близость зрителя как часть просмотр контекста как расширение для RWD. Контент, дизайн и производительность необходимы для всех устройств, чтобы гарантировать удобство использования и удовлетворение. Сайт, разработанный с помощью RWD, адаптирует макет к среде просмотра, используя плавные, пропорциональные сетки, гибкие изображения и CSS3 медиа-запросы , расширение правила media , следующими способами:. Адаптивный веб-дизайн стал более важным, поскольку объем мобильного трафика теперь составляет более половины общего интернет-трафика. Поэтому в году Google анонсировал Mobilegeddon и начал повышать рейтинги сайтов, удобных для мобильных устройств, если поиск осуществлялся с мобильного устройства.









В этой статье мы собираемся разобрать, что такое адаптивность сайта и ее важность в веб-дизайне и интернет-маркетинге. С ростом популярности Интернета многие компании начинают заявлять о своем онлайн-присутствии с помощью сайта или блога. Ежедневно запускается около тысячи интернет-ресурсов. И если раньше пользователи, чтобы заходить на сайты, использовали только настольные компьютеры со стандартным размером экрана, а веб-разработчики проектировали страницы так, чтобы они соответствовали экрану рабочего стола, то с развитием технологий на смену ПК пришли ноутбуки, на смену ноутбуков — планшеты и, наконец, теперь смартфоны.