Основы адаптивного дизайна - Самые простые техники адаптивной верстки / Хабрахабр
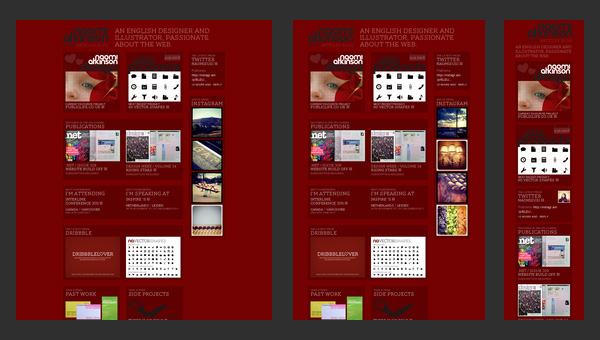
Адаптивная вёрстка сайта, урок первый. Вёрстка главной страницы
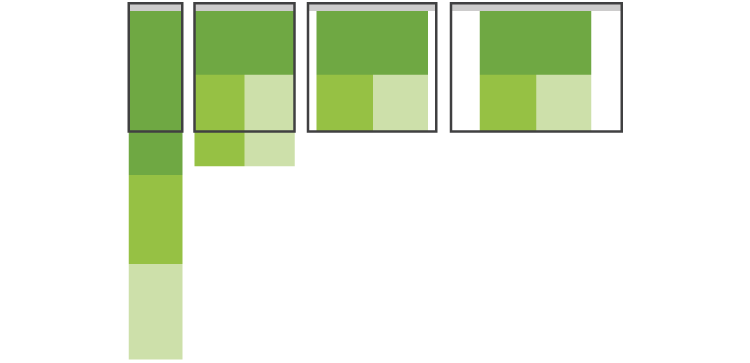
Адаптивная вёрстка сайта позволяет веб-страницам автоматически подстраиваться под экраны планшетов и смартфонов. Мобильный интернет-трафик растёт с каждым годом и чтобы эффективно обрабатывать этот трафик, нужно предлагать пользователям адаптивные сайты с удобным интерфейсом. Поисковые системы используют ряд критериев для оценки адаптивности сайта при просмотре на мобильных устройствах.











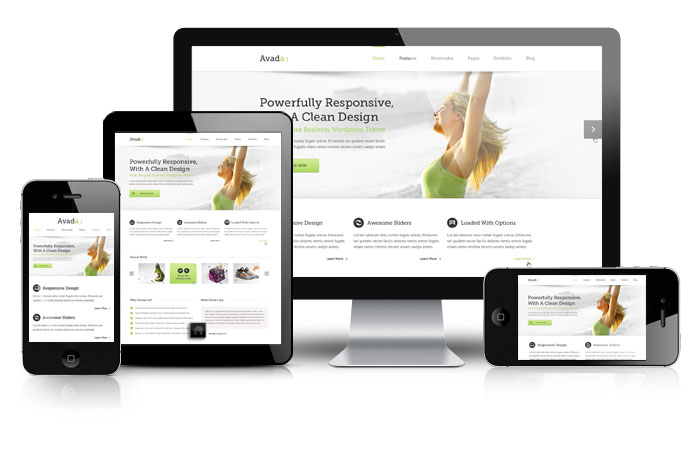
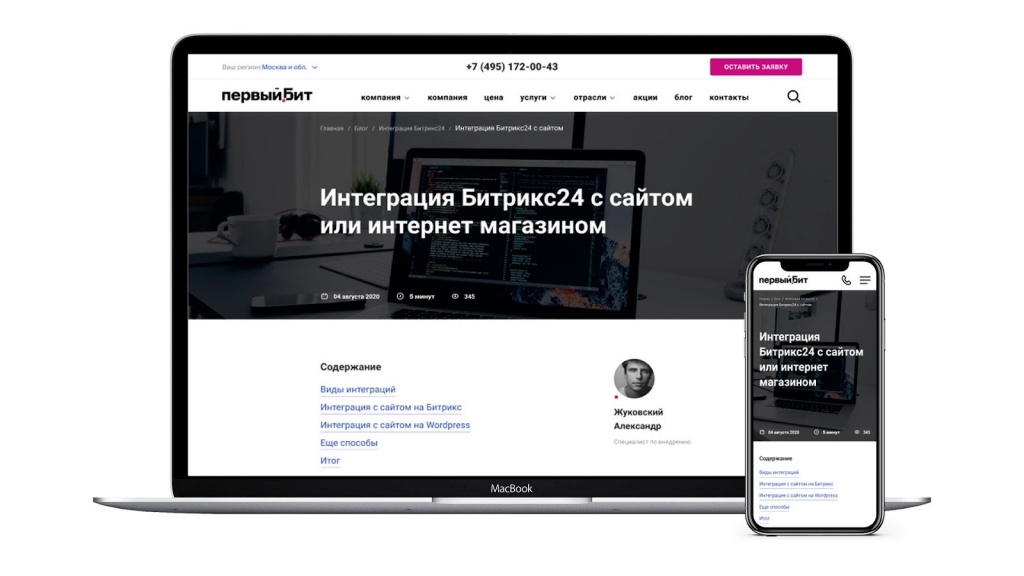
Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других. Адаптивный дизайн и верстка стали стандартом в веб-разработке. Они обеспечивают отличное пользовательское взаимодействие на любом устройстве, будь то смартфон, планшет или настольный компьютер. Адаптивный дизайн — это подход, при котором дизайн и разметка веб-страницы меняются в зависимости от размера экрана устройства. Проще говоря, веб-сайт «адаптируется» под устройство, с которого его просматривают.
- Время диктует правила, или Как выжить в век тотальной мобилизации
- Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
- Лемешко Клавдия Геннадьевна — студент Донского государственного технического университета.
- Поиск Настройки.







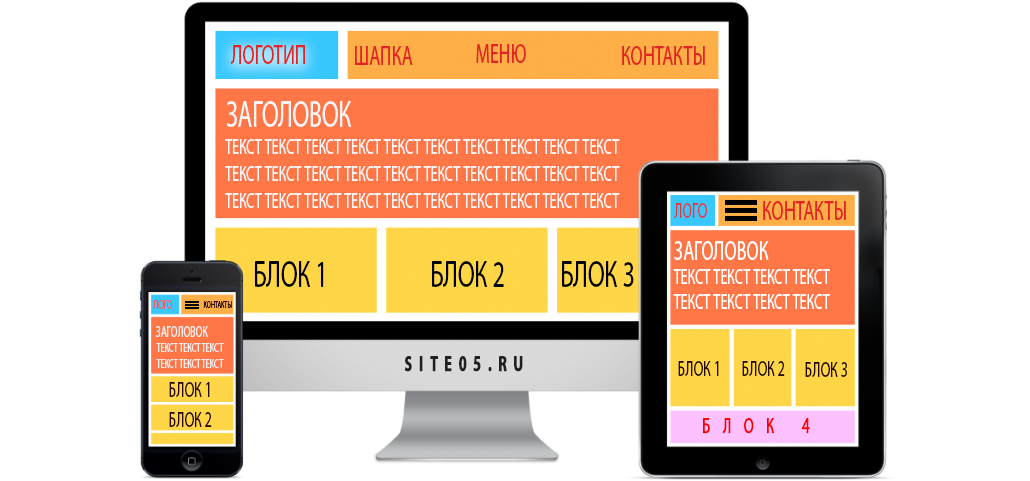
| 475 | С появлением различных устройств, предоставляющих доступ к интернету, от стационарных компьютеров и ноутбуков до планшетов и смартфонов, потребовалась разработка методов, которые позволили бы сайтам корректно отображаться на всех этих платформах. | |
| 189 | Оптимизация сайта под мобильные устройства — обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс. | |
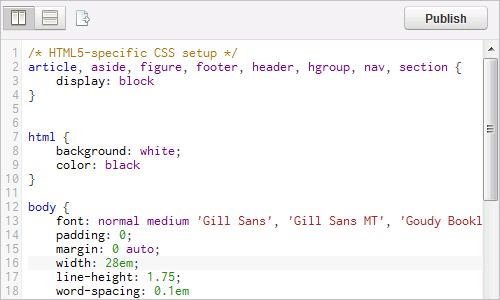
| 161 | Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать. |
Каждый третий посетитель сайтов — пользователь Интернета на мобильном устройстве. Такова официальная статистика. Ее признают и крупнейшие поисковые системы «Яндекс» и Google, которые с особой тщательностью приступили к проверке ресурсов на наличие версий, адаптированных под карманные девайсы. С началом эры компактных устройств заказчики и разработчики оказались перед непростым выбором: создавать мобильные версии параллельно с основными или делать упор на адаптивную верстку, способную подстроиться под любой размер экрана и любой гаджет.