Как вставить тег картинку

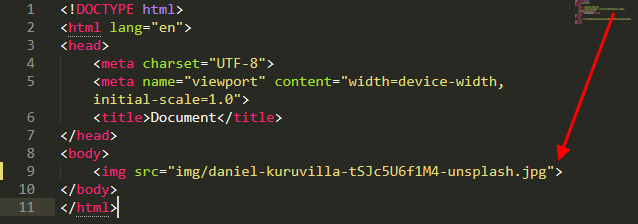
Как вставить картинку в HTML
Евгений Шкляр. Несмотря на то что конкретные требования могут варьироваться в зависимости от проекта, ниже приведены атрибуты и практики, которые часто рекомендуются к использованию. Подробнее о том, как указывать src , читайте в отдельной статье « Как добавить изображение на страницу ».














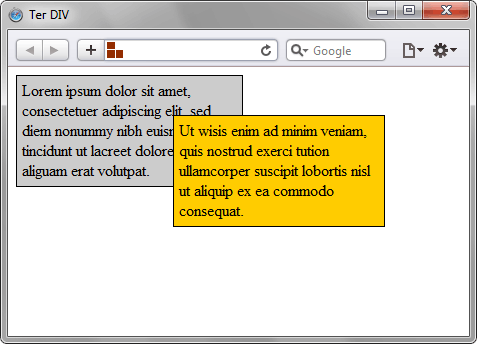
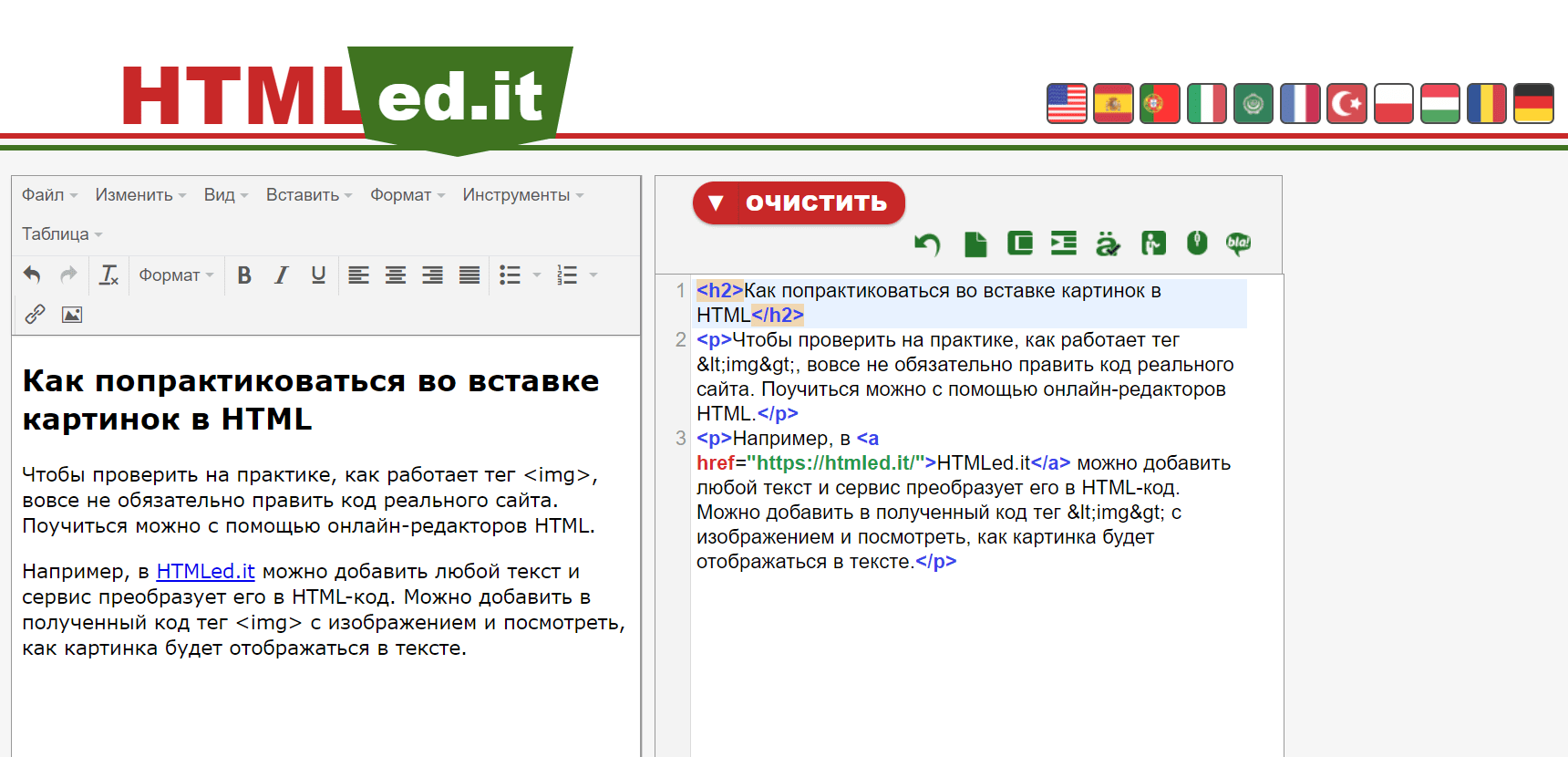
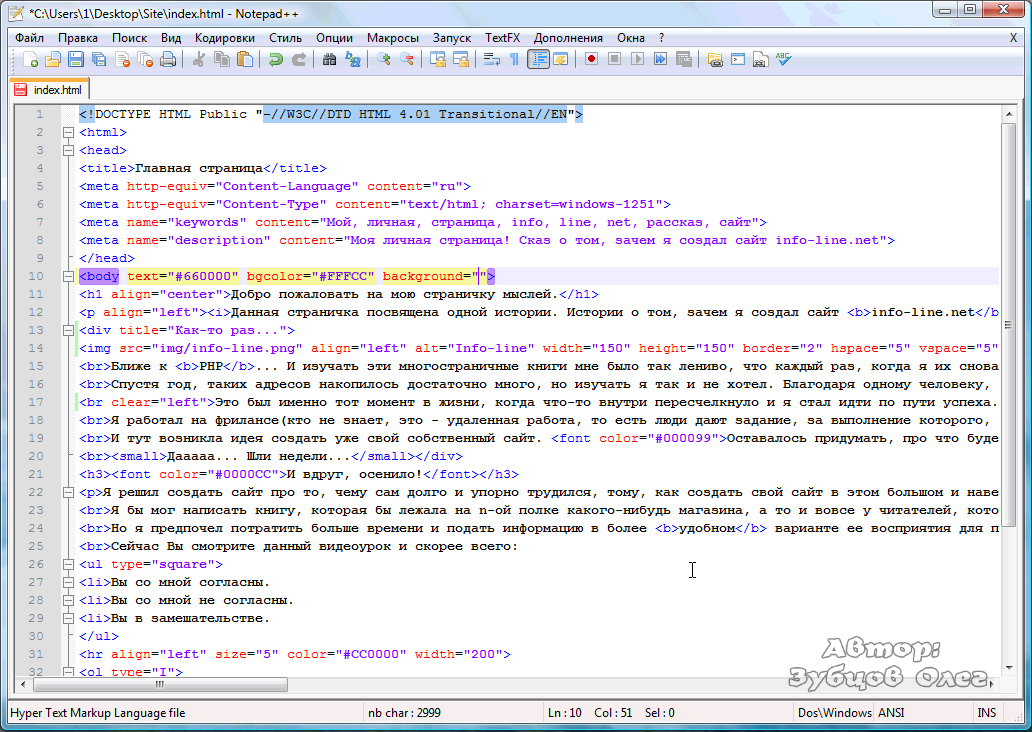
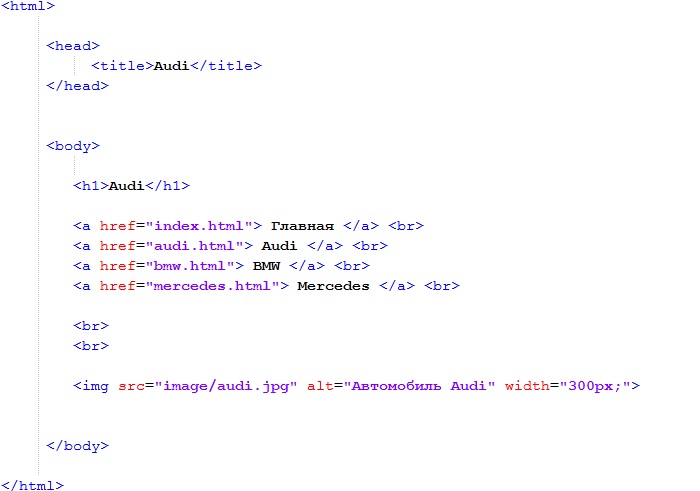
У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. Вот как это выглядит:. Атрибут alt — это альтернативный текст, который отображается на странице в случае проблемы с загрузкой изображений.
- Отображение в браузере
- Обязательный атрибут. В качестве значения указывается адрес картинки.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации.
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Заключение
- К обязательным атрибутам тега относится атрибут src , в котором указывается адрес файла с изображением. Но в таком виде изображение будет выведено с оригинальными размерами, без выравнивания, без дополнительной информации.
- Веб-сайты становятся все более визуальными, и вставка картинок в шапку сайта является обычной практикой, чтобы сделать сайт более привлекательным и запоминающимся.
- Адрес файла с картинкой задаётся через атрибут src.
- Читать дальше
- Также не лишним будет использование глобального атрибута title.
- Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt :.
- Если графический файл находится в одной папке с HTML-документом, то в качестве пути достаточно указать только имя файла пример 1. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.








У этого тега — два ключевых атрибута:. Если картинка, которую ты хочешь использовать лежит на том же сервере, что и HTML документ, то можно указать относительный путь. Бывает, что картинка находится на удаленном сервере и у тебя есть только ссылка на нее. Тогда ты можешь использовать эту ссылку как значение атрибута src. Все что связано со стилизацией картинки, можно сделать с помощью CSS. Например, если мы хотим растянуть картинку по всей ширине экрана или родительского контейнера , мы можем сделать так:.